Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Brian Patterson
19,588 PointsNot sure why the card is not showing.
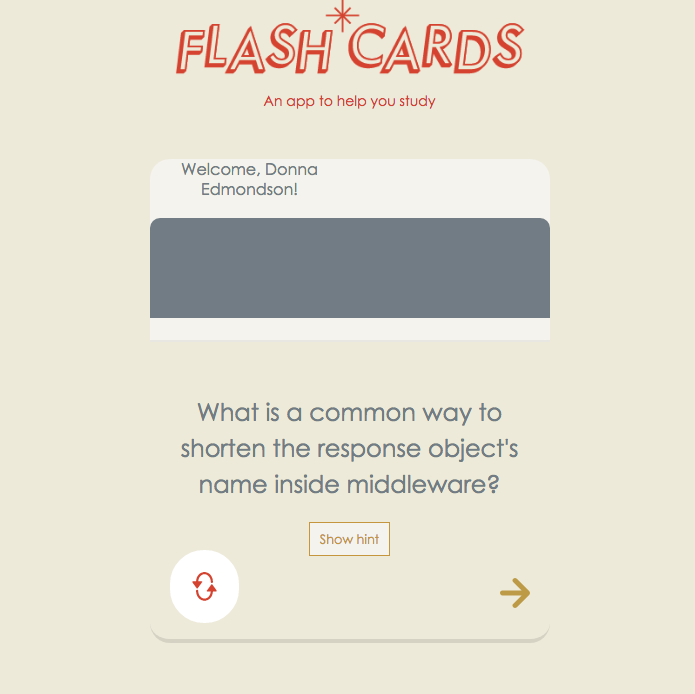
I don't know why the card is not showing.
Here is my code for the card.pug
extends app
block card
section(class=`flashcards`)
.card(class=`card-${side}`)
.card-header
h1.card-title= side
#content
h2= text
if hint
p.hint
i= hint
.card-flip-wrap
a(href=`${id}?side=${sideToShow}`)
img.card-flip(src='/static/img/flip.svg')
.card-next
a(href='/cards')
img(src="/static/img/next.svg")
script(src='/static/js/app.js')
and for the card.js
const express = require('express');
const router = express.Router();
const { data } = require('../data/flashcardData.json');
const { cards } = data;
router.get('/', (req, res) => {
const numberOfCards = cards.length;
const flashcardId = Math.floor(Math.random() * numberOfCards);
res.redirect(`/cards/${flashcardId}`);
});
router.get('/:id', (req, res) => {
const { side } = req.query;
const { id } = req.params;
if (!side) {
return res.redirect(`/cards/${id}?side=question`);
}
const name = req.cookies.username;
const text = cards[id][side];
const { hint } = cards[id];
const templateData = { id, text, name };
if (side === 'question') {
templateData.hint = hint;
templateData.sideToShow = 'answer';
templateData.sideToShowDisplay = 'Answer';
} else if (side === 'answer') {
templateData.sideToShow = 'question';
templateData.sideToShowDisplay = 'Question';
}
res.render('card', templateData);
});
module.exports = router;
Any help would be much appreciated.
Amber Diehl
15,402 PointsHey Brian, your code looks a little different than mine but your output issue looks similar to what I was experiencing. In looking at the pug documentation, this format is not longer supported for attributes:
class=card-${side}
According to the documentation, attributes with variables need to be specified with a +. In your example, (class="card-" + side).
This fixed the problem for me. You can read about this here: https://pugjs.org/language/attributes.html. Scroll down to the section: Attribute Interpolation.
I hope Andrew/Treehouse update this course as it took a while to figure out what the problem was and I think this change should be reflected in the learning materials.
Hope this helps!
2 Answers
Tyler M
5,673 PointsIn card.js change const templateData = { id, text, name }; to const templateData = { id, text, name, side };
Micheal Small
7,676 PointsThanks, Tyler, this fixed my issue.
Matthew Turner
Full Stack JavaScript Techdegree Graduate 16,968 PointsI swear Andrew is really frustrating to follow. Please update these videos. There are typos that cause his code to break just about every class he teaches.

Adam Beer
11,314 PointsAdam Beer
11,314 PointsHello Brian! Please check your code in card.js in ninth rows and correct it res.redirect(
/cards/${flashcardId}?side=question) you lost the query string. I cant see your public folder, but inserted your img folder-js folder-stylesheets folder into public folder. You remember the static way equal to public folder. I hope I helped. Have a nice day!